<!DOCTYPE>
<html>
<head>
<title>html form</title>
</head>
<body bgcolor="#9cbb2f">
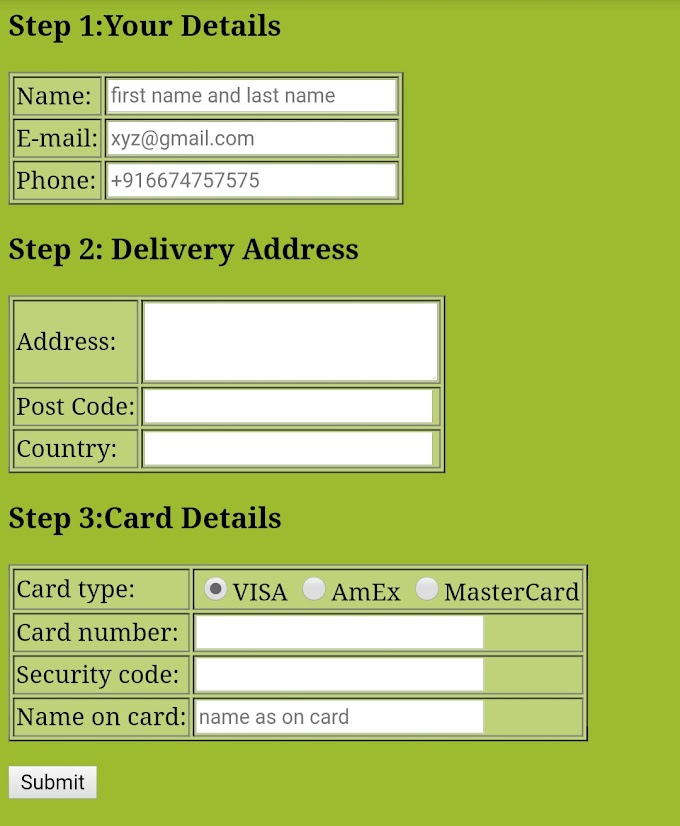
<h3>Step 1:Your Details</h3>
<form>
<table border="1"bgcolor="#bfd279">
<!--to create text box-->
<tr>
<td>Name:</td>
<td><input type="text"name="username"Placeholder="first name and last name"maxlength="20"></td>
</tr>
<tr>
<td>E-mail:</td>
<td><input type="text"name="username"Placeholder="xyz@gmail.com"></td>
</tr>
<tr>
<td>Phone:</td>
<td><input type="number"name="username"Placeholder="+916674757575"></td>
</tr>
</table>
</form>
<h3>Step 2: Delivery Address</h3>
<form>
<table border="1" bgcolor="#bfd279">
<!--to create text box-->
<tr>
<td>Address:</td>
<td><textarea rows="3"cols="23"name="textadd"value="enter address"></textarea></td>
</tr>
 |
| Demo |
<tr>
<td>Post Code:</td>
<td><input type="text"name="username"></td>
</tr>
<tr>
<td>Country:</td>
<td><input type="number"name="username"></td>
</tr>
</table>
</form>
<!--- to create option button--->
<h3>Step 3:Card Details</h3>
<form>
<table border="1" bgcolor="#bfd279">
<!--to create text box-->
<td >Card type:</td>
<td><input type="radio"name="Gender"checked>VISA
<input type="radio"name="Gender">AmEx
<input type="radio"name="Gender">MasterCard</td>
</tr>
<tr>
<td>Card number:</td>
<td><input type="text"name="username"></td>
</tr>
<tr>
<td>Security code:</td>
<td><input type="number"name="username"></td>
</tr>
<tr>
<td>Name on card:</td>
<td><input type="number"name="username"placeholder="name as on card"></td>
</tr>
</table>
</form>
<tr>
<td colspan="100" align="center"><input type="submit" name="Submit">
</td>
</tr>
</table>
</form>
</body>
</html>






0 Comments